Cómo insertar vídeos de Youtube en un Post (WordPress o Blogger)
¡Hola duendecillo! ¡Hoy tenemos un post tecnológico!
A veces, cuando llevamos nuestro blog nos hace falta conocimientos informáticos, de SEO, de HTML… Si a tí también te suena esto un poco a chino ¡habrá que solucionarlo!
El otro día me preguntaban si podían usar uno de mis vídeos en un post en su blog ¡Claro! Pero siempre, usando la fuente original: Mi canal de Youtube. ¡Sólo allí vas a poder encontrar los vídeos con sus anotaciones, actualizados y cuidados para que no te falte de nada! Hoy te voy a enseñar como insertarlos en una entrada de blog sin problema, para que queden dentro del post. Es muy sencillo ¡Te lo prometo!
Una vez insertado correctamente, te aparecerá, como a mí, un pequeño reproductor en el que puedes darle al play, y ver el vídeo tal y como se ve en mi canal de Youtube, pero ¡no olvides suscribirte para no perderte todas las novedades! Si además quieres poner un botón para animar a suscribirse al canal, al final del post te voy a dejar un código.
Atención: Si usas Adblock o algún bloqueador de anuncios, puede que no te aparezcan los vídeos insertados. Para ello ve a tu aplicación y desactiva Adblock para duendedeloshilos.es ¡Gracias!
Para insertar uno de mis vídeos en tu blog es muy sencillo: Lo que tienes que hacer es, mientras estás escribiendo tu entrada, al editar tu post en tu blog, acceder a la pestaña HTML. Tanto en Blogger como en WordPress te saldrá en la parte más arriba. Son dos pestañas a la derecha que aparece como Edit HTML o Compose (Blogger) o Visual o HTML (WordPress). En una, es donde normalmente editas tus entradas (Visual en WordPress, Compose en Blogger) y que te permiten de manera sencilla editar los tipos de letra, el tamaño, el color… etc. En el otro, es más complicado porque todo el texto y efectos, tamaños y colores tienes que hacerlos mediante código HTML. Por ejemplo, el código HTML para Este tipo de letra sería: <span style=”color: #33cccc;”><strong>Este tipo de letra</strong> ¿Curioso verdad?

Pues mediante código HTML es como vamos a introducir nuestro vídeo en la entrada, para que aparezca embebido e integrado en el post. Accede, como te decía, a la pestaña de HTML y te aparecerá todo lo que hayas escrito, traducido a código. Te saldrán mucho texto con símbolso raros: ¡No te asustes! Ahora, tienes que pegar el siguiente código donde quieras que aparezca tu vídeo, detrás del texto (por ejemplo, detrás del título) (Tendrás que copiar de estrellita a estrellita)
★<p style=”text-align: center;”><iframe src=”https://www.youtube.com/embed/YDGspZaGnls” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></p>
★
Ahora tendrás que “tunear” un poco el código, para poder meter el vídeo que te interesa. En este caso, vamos a usar como ejemplo el del cactus.
¿Ves donde aparece iframe src= y una dirección? Esa es la dirección de nuestro vídeo insertado. Vamos a tener que modificarla si queremos introducir otro vídeo diferente porque ahora mismo tiene el código de mi vídeo del cactus. En este caso, copiaremos el link del vídeo del cactus (copiado directamente de Youtube) y lo analizaremos:
https://www.youtube.com/watch?v=YDGspZaGnls
Si te fijas en las últimas letras son diferentes: son el código del vídeo que hemos escogido y cada vídeo tiene unas diferentes, por ejemplo, en mi vídeo sobre hilos mercerizados y no mercerizados la dirección es diferente:
https://www.youtube.com/watch?v=FCgoiD0VcwU
Las letras que nos interesan son ésas: Las últimas del link, que en el cactus son: YDGspZaGnls
Esas letras son las que tienes que poner en el código, en el lugar donde yo te he puesto estrellitas
<p style=”text-align: center;”><iframe src=”https://www.youtube.com/embed/★YDGspZaGnls★” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></p>
Ahora mismo, por defecto, el tamaño de la pantalla que se va a incrustar mide 640×360, que para mi tamaño de columna de blog es ideal, pero quizá para el tuyo no lo sea. En ese caso, tendrás que cambiar el ancho por el alto. Usa siempre las mismas proporciones, o el vídeo se cortará (a no ser que necesites, por algún motivo, darle forma cuadrada, pero recuerda que cortará partes del vídeo que pueden ser importantes). Vamoso a fijarnos ahora en la parte del código en la que se puede leer width y height (anchura y altura).
<p style=”text-align: center;”><iframe src=”https://www.youtube.com/embed/YDGspZaGnls” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></p>
Para cambiar el tamaño del reproductor, sólo tienes que cambiar los valores, y el tamaño de tu vídeo cambiará. Estos son los anchos x altos que recomienda Youtube para sus reproductores:
2160 píxeles: 3840 x 2160 1440 píxeles: 2560 x 1440 1080 píxeles: 1920 x 1080
720 píxeles: 1280 x 720 480 píxeles: 854 x 480 360 píxeles: 640 x 360 240 píxeles: 426 x 240
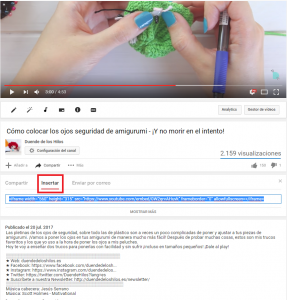
COMPARTIR DESDE YOUTUBE
También, si lo que quieres es compartir el link en alguna red social, puedes recurrir a los botones del propio Youtube:

También allí tienes la pestaña Insertar, donde se te facilita un código HTML para insertar el vídeo en tu blog.

LINK DE SUSCRIBIRSE A MI CANAL
Y si lo que quieres es un botón para animar a suscribirse al canal, lo que necesitas es este código:
★<script src=”https://apis.google.com/js/platform.js”></script> <div class=”g-ytsubscribe” data-channelid=”UC4zZSsQsBzIkMdWIgMoKjEQ” data-layout=”full” data-count=”default”></div>★
Y obtendrás lo siguiente:
¡Y eso es todo, duendecillo! Espero que te sea útil y que ahora no tengas ningún problema a la hora de incrustar vídeos en tus entradas de blog. ¡Nos vemos en el siguiente post!


Que genial, muchas gracias por las medidas, me quedo espectacular en este tamaño 480 píxeles: 854 x 480
Ahora tengo mi nota de blog hermosa con su video insertado.
Me alegraste la mañana!
Gracias!